iPad iOS7 Safari landscape height Bug-fix
Si vous avez déjà tenté de développer une interface web prenant la taille exacte de l’écran, vous avez certainement du croiser ce bug de Safari dans l’iPad sous iOS7.
Description du bug sur iPad
Le bug intervient dans Safari sous iOS7 et seulement en orientation « landscape » (paysage).
« Il est écrit dans les tablettes de Skeloss que seul un Gnome des Forêts du Nord unijambiste dansant à la pleine lune au milieu des douze statuettes enroulées dans du jambon ouvrira la porte de Zaral Bak et permettra l’accomplissement de la prophétie. »
Quand ces conditions sont réunies, un conteneur global qui aura une height à 100% dépassera la hauteur réelle de l’écran de 20px activant ainsi un scroll de 20px sur l’interface.
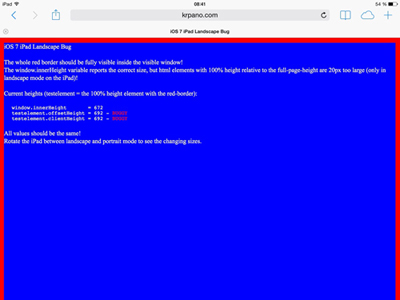
Voici une page pour faire le test : http://krpano.com/ios/bugs/ios7-ipad-landscape/


On voit bien qu’en orientation « landscape » le bord du bas dépasse de l’écran.
Bug fix
Le bug fix que nous utilisons se décompose en deux parties.
La première partie est le Js qui va détecter les conditions qui créent le bug (IOS7). Il va alors ajouter une classe sur le body pour qu’on puisse gérer le tout avec du CSS et va également calculer la hauteur réelle disponible et la fixer en dur :
if (navigator.userAgent.match(/iPad;.*CPU.*OS 7_\d/i)){
document.body.classList.add('ipadLandscapeBugFixe');
document.body.style.height = window.innerHeight + 'px !important';
}
Ensuite vient le CSS qui va refixer le body bien comme il faut :
@media (orientation:landscape) {
.ipadLandscapeBugFixe {
position: fixed;
bottom: 0;
width: 100%;
}
}
Et voilà !


à ce niveau là, c’est quasiment de la magie noire !
*magie blanche
Nous sommes les dignes héritiers de Gandalf ! C’est Apple Saruman !