Debug de Tests Javascript avec Intellij
8 décembre 2015
Pas de commentaires
Marre de faire des console.log() pour le debug de vos tests JavaScript ? Voici la solution avec Intellij :
- dans Intellij, installer les plugins Javascript debugger, Node.js et Karma
- dans Chrome, installer le plugin JetBrains IDE Support
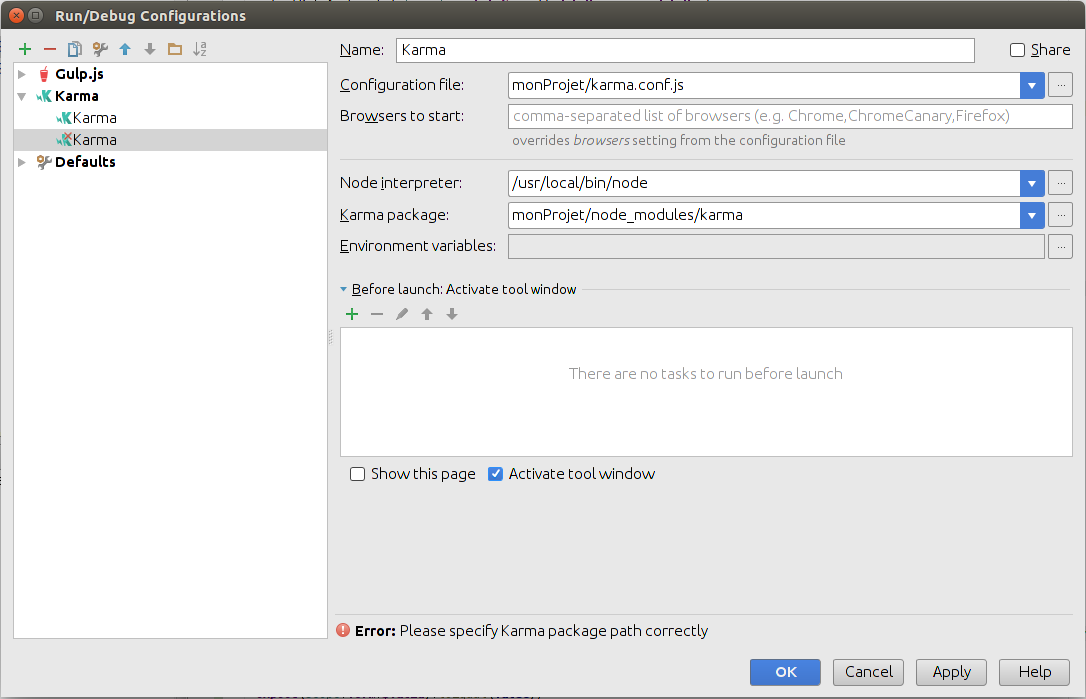
Il ne reste plus qu’à créer la configuration run/debug Karma sous Intellij :
- Configuration file : chemin vers le fichier de configuration Karma (karma.conf.js) du projet. Il est possible d’en générer un de manière semi-automatique avec karma init (voir http://karma-runner.github.io/0.12/config/configuration-file.html)
- Node interpreter : chemin vers votre exécutable Node
- Karma package : chemin vers le dossier d’installation de karma (en général project_workspace/node_modules/karma)
Pour finir ouvrir Chrome, mettre un point d’arrêt dans les tests et lancer la config en mode debug ![]()